BOM和DOM
BOM:BOM(Browser Object Model),即浏览器对象模型,BOM 提供了独立于内容的对象结构,可以与浏览器窗口进行互动
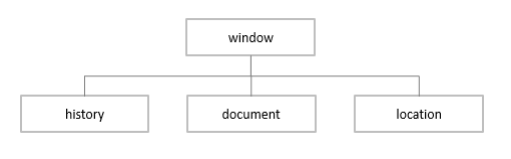
1.window对象

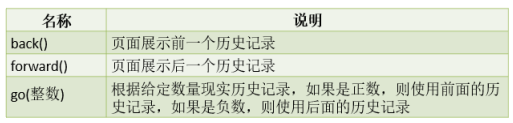
1.history对象

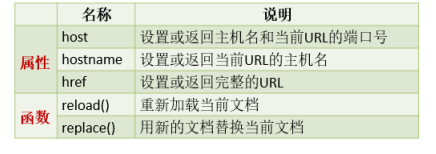
2.location对象

3.document对象

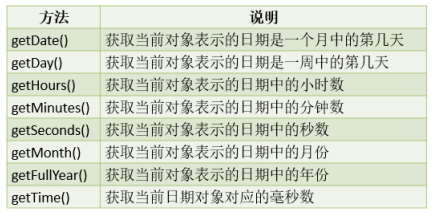
2.Date类

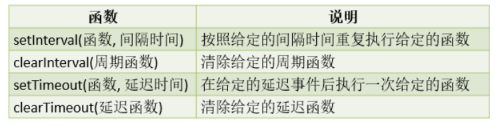
3.周期函数和延迟函数

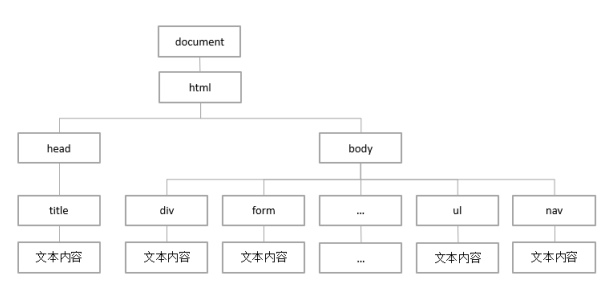
DOM:DOM(Document Object Model),即文档对象模型,DOM主要提供了对于页面内容的一些操作。 在DOM中,所有的内容(标签和文本)都是DOM节点,所有的标签都是DOM元素。
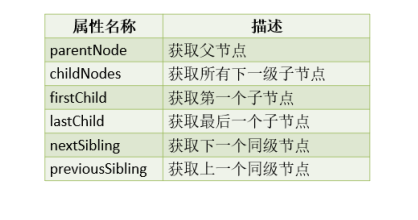
1.DOM节点关系

2.节点属性

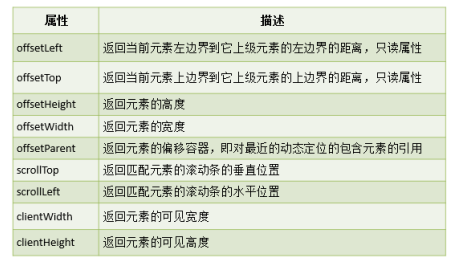
3.元素属性

4.节点操作

5.节点样式
6.节点属性

promise对象 Promise 对象代表了未来将要发生的事件,用来传递异步操作的消息,其状态不受外界影响。Promise对象代表一个异步操作,有三种状态: 1.pending: 初始状态,不是成功或失败状态。 2.fulfilled: 意味着操作成功完成。 3.rejected: 意味着操作失败。
只有异步操作的结果,可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。
这也是Promise 这个名字的由来,它的英语意思就是承诺,表示其他手段无法改变。
一旦 Promise 对象从初始状态改变,就不会再变,任何时候都可以得到这个结果。Promise 对象的状态改变,只有两种可能:
从 Pending 变为 Resolved 和从 Pending 变为 Rejected。
只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果。
promise应用 function cal(a,b) { let promise = new Promise(function (resolve,reject) { if(b == 0) { reject(new Error(“除数不能为零”)); //异常情况处理使用reject函数进行拒绝 } else { //成功处理的情况使用resolve函数进行处理 resolve(a/b); } }); promise.then(function (result) { console.log(“处理成功” + result); }); //这里result接收的值就是resolve函数的参数值
promise.catch(function (error)
{
console.log("处理失败" + error);
});
//这里error接收的值就是reject函数的参数值
}
箭头函数 箭头函数相当于Java中的 lambda 表达式,传递的依然是实现过程。 function cal(a,b) { let promise = new Promise((resolve,reject) => { if(b == 0) { reject(new Error(“除数不能为零”)); //异常情况处理使用reject函数进行拒绝 } else { //成功处理的情况使用resolve函数进行处理 resolve(a/b); } }); promise.then((result) => { console.log(“处理成功” + result); }); //这里result接收的值就是resolve函数的参数值
promise.catch((error) =>
{
console.log("处理失败" + error);
});
//这里error接收的值就是reject函数的参数值
}