CSS
有一说一,前端确实比后端见效快,只能说正反馈相当及时了。现在学一下CSS,之后学一下JavaScript,也算是初步了解前端了。
CSS 是 Cascading Style Sheet 的简写,表示层叠样式表,主要用于渲染HTML元素在网页中的展示效果。 主要包括对元素高度、宽度、字体、颜色、背景图片、边距、定位、呈现方式等设定
CSS选择器 CSS 选择分为基本选择器和层次选择器。 CSS 基本选择器分为ID选择器、类选择器和标签选择器三大类。 CSS 选择器有优先级之分: ID选择器 > 类选择器 > 标签选择器
基本语法
/*标签选择器*/
标签名{
声明1;
声明2;
...
声明n;
}
/*类选择器*/
.类名{
声明1;
声明2;
...
声明n;
}
/*ID选择器*/
#ID值{
声明1;
声明2;
...
声明n;
}
CSS样式引入
1.行类样式
<div style="color:red;font-size:20px;">
这是行内样式
</div>
2.内部样式
<style>
#demo{
color:red;
font-size:20px;
}
</style>
<div id="demo">
这是内部样式
</div>
3.外部样式
/*demo.css*/
#demo
{
color:red;
font-size:20px;
}
<!-- demo.html -->
<head>
<link type="text/css" href="demo.css" rel="stylesheet">
</head>
注:CSS 样式引入也具有优先级:行内样式 > 内部样式 > 外部样式
CSS高级选择器
后代选择器
div ul li
{
}
子代选择器
div > ul > li
{
}
CSS样式
1.字体
 字体的复合属性是有顺序的:风格 粗细 大小 类型
字体的复合属性是有顺序的:风格 粗细 大小 类型
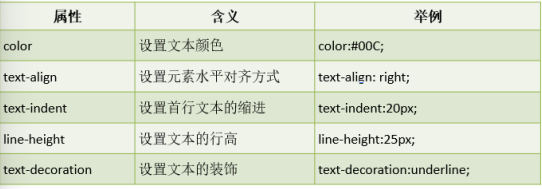
2.文本

/*需要注意:文本两端对齐只对最后一行有效,因此需要添加一个text-align-last属性来完成两端对齐*/
text-align:justify;
text-align-last: justify;
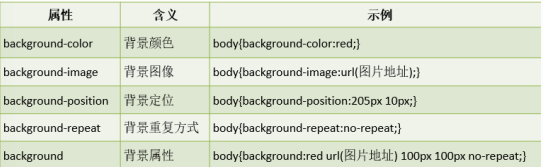
3.背景

4.边框

5.边距(顺时针方向设置,当不指定方向时)
1.外边距margin
margin-top: 2px;
margin-bottom: 2px;
margin-left: 2px;
margin-right: 2px;
margin: 2px;
2.内边距padding
padding-top: 2px;
padding-bottom: 2px;
padding-left: 2px;
padding-right: 2px;
padding: 2px;
6.浮动
元素浮动有两个方向:left 和 right。
float: left;
7.清除浮动
清除浮动有三种选择:left、right 和 both。
浮动的元素与其他元素不在同一个层级,清除浮动后,浮动的元素就与其他元素在同一个层级了
clear: both
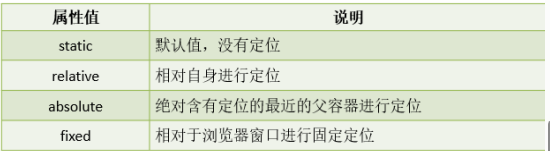
8.定位
元素定位分为无定位、绝对定位、相对定位和固定定位四种。
元素定位是根据参照物来进行定位,定位时根据元素与参照物上下左右四个方向中任意相邻的两个方向的距离来进行定位,定位方式不同,参照物也不一样。
元素定位默认为无定位。绝对定位和固定定位的元素必须设置宽度和高度

9.列表样式(ul和ol所特有)

10.伪类样式
常用的伪类样式是鼠标悬浮的伪类样式:hover
div:hover
{
background: red;
}
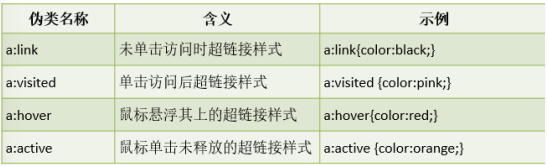
超链接伪类样式

注:当超链接同时拥有上面的伪类样式时,其书写顺序有要求: a:link->a:visited->a:hover->a:active
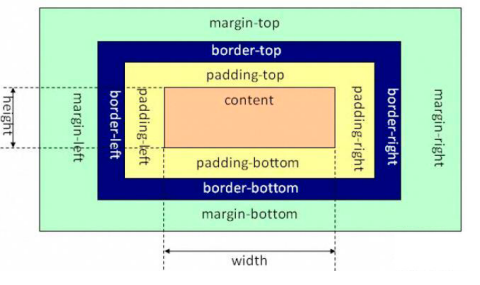
盒子模型
HTML 中的每一个元素都是一个容器,这个容器就像是一个盒子,它包括:外边距,边框,填充,和实际内容