CSS3及页面布局
CSS3新特性 1.边框 border-radius:用于创建圆角 #border { width: 100px; height: 100px; background-color: red; border-radius: 5px; }
2.盒子阴影
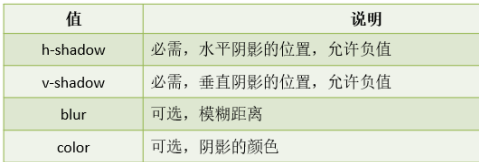
box-shadow:用来添加阴影
box-shadow:阴影类型 水平阴影位置 垂直阴影位置 阴影模糊距离 阴影大小 阴影颜色;
box-shadow: inset 2px 2px 2px 2px red;
3.渐变
1.线性渐变—Linear Gradients:
颜色沿着一条直线过渡:从左到右、从右到左、从上到下等
linear-gradient(渐变方向, 颜色1, yanse2, ..., 颜色n)
2.径向渐变—Radial Gradients:
圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
radial-gradient(center, shape size, start-color, ..., last-color)
4.文本效果
1.text-shadow:向文本添加阴影

2.text-overflow:当文本溢出包含元素时发生的事情
white-space:nowrap 文本不会换行,在同一行继续
overflow:hidden 元素溢出部分隐藏
text-overflow:ellipsis 用省略号来代表被修剪的文本
5.字体
@font-face
{
font-family: 必需。规定字体的名称
src: 必需。定义字体文件的 URL
font-weight: 可选。定义字体的粗细。默认是 "normal"
font-style: 可选。定义字体的样式。默认是 "normal"
}
6.变形
CSS3 变形是一些效果的集合。如平移、旋转、缩放、倾斜效果;
每个效果都可以称为变形(transform),它们可以分别操控元素发生平移、旋转、缩放、倾斜等变化
/*transform-function是一个变形函数,可以是一个,也可以是多个,中间以空格分开*/
transform:[transform-function];
1.平移
translate(x, y):平移函数,基于X、Y坐标重新定位元素的位置
translateX(x):表示只设置X轴的位移
translateY(y):表示只设置Y轴的位移
2.2D缩放
scale(x, y):缩放函数,可以使任意元素对象尺寸发生变化。当该函数只接收一个值时,表示同时设置X与Y的值
scaleX(x):表示只设置X轴的缩放
scaleY(y):表示只设置Y轴的缩放
3.旋转
rotate(degree):旋转函数,取值是一个度数值。
参数degree单位使用deg表示,参数degree取正值时元素相对原来中心顺时针旋转
4.倾斜
skew(x, y):倾斜函数,取值是一个度数值。
skewX(x):表示只设置X轴的倾斜
skewY(y):表示只设置Y轴的倾斜
7.过渡
transition呈现的是一种过渡,是一种动画转换的过程,如渐现、渐弱、动画快慢等
CSS3 transition的过渡功能通过一些 CSS 的简单动作触发样式平滑过渡
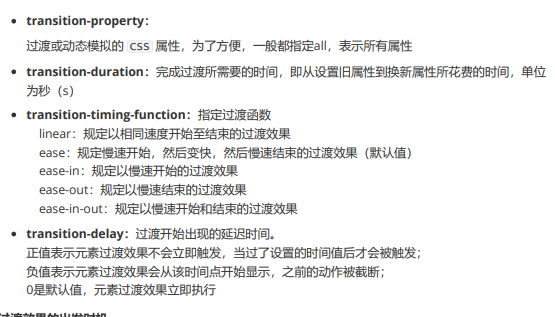
transition:[transition-property
transition-duration
transition-timing-function
transition-delay ]

过渡效果的出发时机
1.伪类触发: :hover :active :focus :checked
2.媒体查询:通过@media属性判断设备的尺寸,方向等
3.JavaScript触发:用JavaScript脚本触发
8.媒体查询
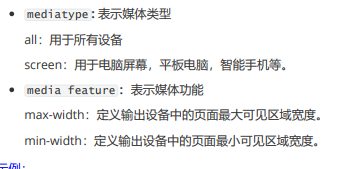
@media mediatype and|not|only (media feature)
{
CSS-Code;
}

网格布局
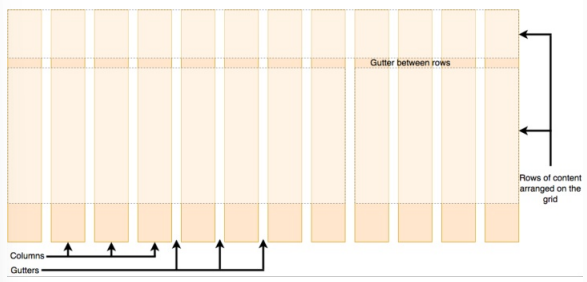
 如上图,网格布局就是指通过水平和垂直创建的一种模式,可以在这个模式上排列元素,
网格通常具有行(row)和列(column)以及间隙(列跟列之间的距离,gutter)。
1.fr(fraction ,片段)布局单位
fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
2.repeat
CSS 函数表示轨道列表中的重复部分,可以更紧凑地写入列和行重复。
如上图,网格布局就是指通过水平和垂直创建的一种模式,可以在这个模式上排列元素,
网格通常具有行(row)和列(column)以及间隙(列跟列之间的距离,gutter)。
1.fr(fraction ,片段)布局单位
fr单位被用于在一系列长度值中分配剩余空间,如果多个已指定了多个部分,则剩下的空间根据各自的数字按比例分配。
2.repeat
CSS 函数表示轨道列表中的重复部分,可以更紧凑地写入列和行重复。
flex布局
Flex 是 Flexible Box 的缩写,意为"弹性布局"。
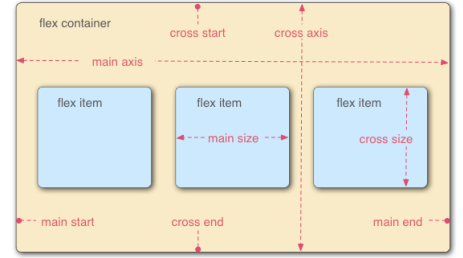
采用 Flex 布局的元素,称为 Flex 容器(flexcontainer),简称"容器"。
它的所有子元素自动成为容器成员,称为 Flex 项(flex item)。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做 main start ,结束位置叫做 main end ;
交叉轴的开始位置叫做 cross start ,结束位置叫做 cross end 。
Flex 项默认沿主轴排列。
单个项占据的主轴空间叫做 main size ,占据的交叉轴空间叫做 crosssize 。
容器的属性
1.flex-direction
flex-direction 属性决定主轴的方向(即项目的排列方向)。
.box
{
flex-direction: row | row-reverse | column | column-reverse;
}
2.flex-wrap
默认情况下,Flex 项目都排在一条线(又称"轴线")上。
flex-wrap 属性定义,如果一条轴线排不下,如何换行。
.box
{
flex-wrap: nowrap | wrap | wrap-reverse;
}
3.flex-flow
flex-flow 属性是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row nowrap 。
.box
{
flex-flow: <flex-direction> || <flex-wrap>;
}
4.justify-content
justify-content 属性定义了项目在主轴上的对齐方式。
.box
{
justify-content: flex-start | flex-end | center | space-between | space-around;
}
5.align-items
align-items 属性定义项目在交叉轴上如何对齐。
.box
{
align-items: flex-start | flex-end | center | baseline | stretch;
}
6.align-content
align-content 属性定义了多根轴线的对齐方式。
如果项目只有一根轴线,该属性不起作用。
.box
{
align-content: flex-start | flex-end | center | space-between | space-around |stretch;
}
项的属性
1.order
order 属性定义项目的排列顺序。
数值越小,排列越靠前,默认为0。
.item
{
order: <integer>;
}
2.flex-grow
flex-grow 属性定义项目的放大比例,默认为 0 ,即如果存在剩余空间,也不放大。
.item
{
flex-grow: <number>; /* default 0 */
}
3.flex-shrink
flex-shrink 属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
item
{
flex-shrink: <number>; /* default 1 */
}
4.flex-basis
flex-basis 属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为 auto ,即项目的本来大小。
.item
{
flex-basis: <length> | auto; /* default auto */
}
5.flex
flex 属性是 flex-grow , flex-shrink 和 flex-basis 的简写,默认值为 0 1 auto 。
后两个属性可选。
.item
{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
注:该属性有两个快捷值: auto ( 1 1 auto ) 和 none ( 0 0 auto )。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6.align-self
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为auto ,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch 。
.item
{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
注:该属性可能取6个值,除了auto,其他都与align-items属性完全一致