HTML
HTML是Hyper Text Markup Language的简称,即超文本标记语言,是一种用于创建网页的标准标记语言。
HTML基本结构
</body>
基本结构说明 表示定义的文档类型为 HTML5 文档。 </html 表示整个 HTML 文档内容的定义只能在该标签对之间 表示整个 HTML 文档的头部信息,比如文档的标题、文档使用的字符集编码、文档是否可以缩放等。 表示定义文档的字符集编码为 “utf-8”,支持中文 表示定义文档显示的标题 表示 HTML 文档的主体内容部分应该定义在该标签内
注意:标签一般都是成对出现,分别叫开放标签和闭合标签
HTML标签 1.HTML 标签分类 块级标签(block elements) 块级标签特征 a. 总是在新行上开始 b. 高度,行高以及外边距和内边距都可控制 c. 宽度缺省是它的容器的100% d. 可以容纳内联元素和其他块元素
标签标题
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
水平线标签
<hr>
段落标签
<p>
<!-- 段落内容 -->
</p>
无序列表标签
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
<li>列表项n</li>
</ul>
有序列表标签
<!--可以通过type=""指定序号-->
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
<li>列表项n</li>
</ol>
表格标签
<table border="12"><!--border表示单元格边框大小-->
<caption>乐子表</caption><!--表格的标题-->
<thead><!--表格的头部-->
<tr>><!--表格头部中的行-->
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody><!--表格的主体部分-->
<tr>><!--表格主体部分中的行-->
<td>张三</td><!--表格主体部分中的列-->
<td>50</td>
</tr>
<tr>
<td>王五</td>
<td>40</td>
</tr>
</tbody>
<tfoot><!--脚注,用于信息统计-->
<tr>
<td>平均年龄</td>
<td>45</td>
</tr>
<tr>
<td>总年龄</td>
<td>90</td>
</tr>
</tfoot>
</table>
<!--不规则表格-->
<table border="15">
<caption><h1>成绩信息表</h1></caption>
<thead>
<tr>
<!--rowspan 行的范围 2表示占两行-->
<!--colspan 列的范围 1表示占一列-->
<td rowspan="2" colspan="1">姓名</td>
<td rowspan="1" colspan="5">成绩</td>
</tr>
<tr>
<td>6月</td>
<td>7月</td>
<td>8月</td>
<td>9月</td>
<td>10月</td>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>55</td>
<td>66</td>
<td>77</td>
<td>88</td>
<td>99</td>
</tr>
</tbody>
</table>
层标签
<div>
这是没有边距的行
</div>
表单
<form action="请求资源" method="请求方式">
......
</form>
例.
<!--表单主要用于采集数据-->
<form action="html_01.html" method="get">
<!--按钮-->
<input type="submit" value="提交">
</form>
行级标签(inline-block elements)
行级标签特征
a.和其他元素都在一行上
b.高度,行高及外边距和内边距不可改变
c.宽度就是其内容的宽度,不可改变
图像标签
<img src="logo.png" title="鼠标放在上面显示的内容" alt="图片未加载时显示">
范围标签
<span>内容</span>
超链接标签
<a href="资源地址" target="目标窗口位置">内容</a>
其中target常用如下:
_blank: 在新窗口中打开
self: 在当前窗口中打开,是超链接target属性的默认值
页面间链接
<a href="页面名称">内容</a>
锚链接
<a href="页面名称#元素的ID属性值">内容</a>
功能性链接
<a href="mailTo:380164831@qq.com">联系方式</a>
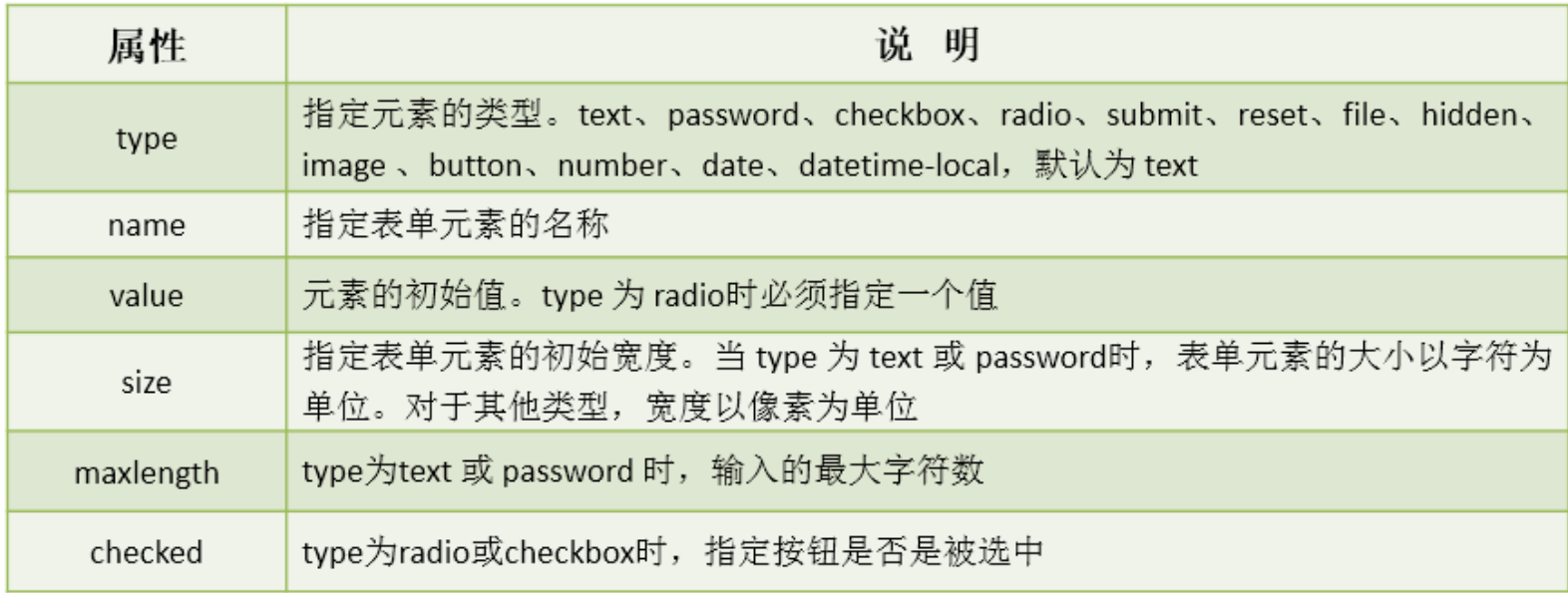
输入标签
<input type="类型" name="名称" value="值">

文本域
<textarea name="名称" placeholder="提示信息"></textarea>
下拉列表框
<select>
<option value="值">显示值</option>
<option value="值">显示值</option>
......
<option value="值">显示值</option>
</select>
只读和禁用
<input type="类型" name="名称" readonly> <!-- 只能读,不能修改 -->
<input type="类型" name="名称" disabled> <!-- 禁用 -->
<select name="名称" disabled></select> <!-- 禁用 -->
<textarea name="名称" placeholder="提示信息" readonly></textarea><!-- 只能读,不能修改 -->
<textarea name="名称" placeholder="提示信息" disabled></textarea></textarea>
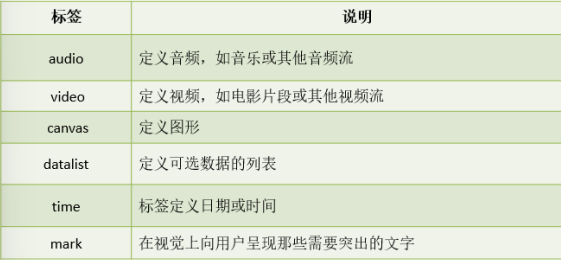
HTML5新增元素
1.结构标签

2.其他标签

1.音频标签
<!-- controls属性控制页面上是否显示音频的操作控件
autoplay属性表示音频在就绪后马上播放
loop属性表示音频结束后重新播放
preload值:
auto - 当页面加载后载入整个音频
metadata - 当页面加载后只载入元数据
none - 当页面加载后不载入音频-->
<audio src="音频路径" controls="controls" autoplay="autoplay" loop="loop" preload="metadata"></audio>
2.视频标签
<video src="视频路径" controls="controls" autoplay="autoplay" loop="loop"
preload="metadata">
</video>
注:视频标签的用法与audio标签一样
3.列表标签
<input list="sex">
<datalist id="sex">
<option>其他</option>
<option>男</option>
<option>女</option>
</datalist>
4.时间与标记标签
<p>
<!--时间标签没有什么实际意义,只是供机器识别:比如搜索引擎、爬虫分析-->
我在<time datetime="2024-02-13">明天</time>有事
</p>
<p>
她长得很<mark>漂亮</mark>
</p>
HTML5新增元素属性
1.全局属性

2.表单属性
