JavaScript
JavaScript 是一种解释性脚本语言(不用编译),主要用于向 HTML 添加交互行为,语法与 Java 语言类似。
JavaScript 由 ECMAScript(简称 ES)、DOM(Document Object Model) 和 BOM(Broswer ObjectModel) 三大部分组成。
注:该结构可以在HTML中的任意位置书写,但必须保证 JavaScript 脚本中使用到的元素必须在 JavaScript脚本执行前完成加载。 例. //可以访问id为a元素,不可以访问id为b元素
JavaScript 引入方式 1.行内脚本 2.内部脚本 document.getElementById(“btn”).onclick=function() { alert(‘你点击了按钮’); }
3.外部脚本
// demo.js
document.getElementById("btn").onclick=function()
{
alert('你点击了按钮');
}
<!-- demo.html -->
<input type="button" value="点击" id="btn">
<script type="text/javascript" src="demo.js"></script>
JavaScript 语法
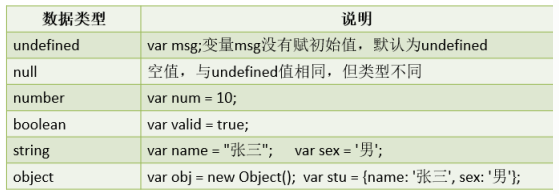
1.数据类型

2.变量
var 与 let 的区别
注:let 声明的变量只在它所在的代码块有效。
var 声明的变量属于全局变量
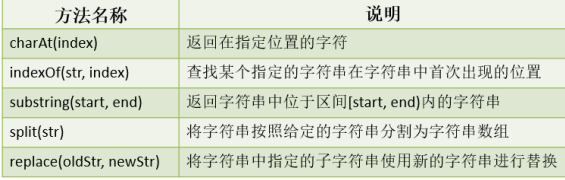
3.字符串
常用函数

4.数组
1.创建数组
let 数组名 = new Array(数组长度);
let 数组名 = new Array(数组元素1, 数组元素2, ..., 数组元素n);
let 数组名 = [数组元素1, 数组元素2, ..., 数组元素n];
2.数组常用函数

5.对象
let 对象名 = new Object(); //创建对象
对象名.属性名1 = 属性值1; //为对象添加属性
对象名.属性名2 = 属性值2;
...
对象名.属性名n = 属性值n;
let 对象名 =
{
//使用大括号创建对象
属性名1: 属性值1, //属性名和属性值的关系使用冒号表示,多个属性之间使用逗号分割开
属性名2: 属性值2,
...
属性名n: 属性值n;
};
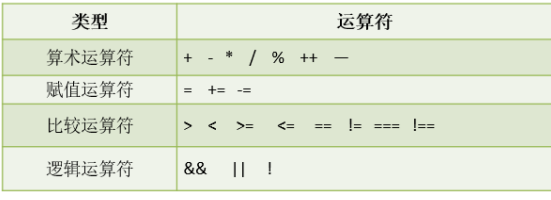
运算符
 注:
1.在Java中两个整数相除所得的结果一定是整数;但是在JavaScript中,两个整数相除,得到的结果可能是浮点数
2.三个等号进行比较,比较内容是否相同的同时还要检查数据类型是否一致
3.两个等号进行比较,只比较内容是否相同
注:
1.在Java中两个整数相除所得的结果一定是整数;但是在JavaScript中,两个整数相除,得到的结果可能是浮点数
2.三个等号进行比较,比较内容是否相同的同时还要检查数据类型是否一致
3.两个等号进行比较,只比较内容是否相同
流程控制语句 1.if语句 if(条件) {
}
else
{
}
2.switch语句
switch(表达式)
{
case 常量1: break;
case 常量2: break;
...
case 常量n: break;
default:
}
3.循坏语句
for(循环变量初始化;循环条件;循环变量更新)
{
//循环操作
}
while(循环条件)
{
//循环操作
}
do
{
//循环操作
} while(循环条件);
for(let 变量名 in 对象或数组)
{
//循环操作
}
注:
1.对于数组来说,使用for-in循环就是遍历数组的下标
2.对于对象来说,使用for-in循环就是遍历对象的属性
3.对象的属性取值除了使用'.'操作符外,还可以使用中括号来取值
console.log(stu.name);
console.log(stu['name']);
//循环语句中的break和continue
函数
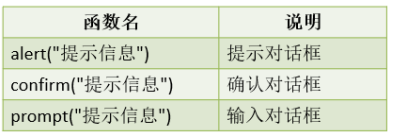
1.系统函数
1.窗体函数
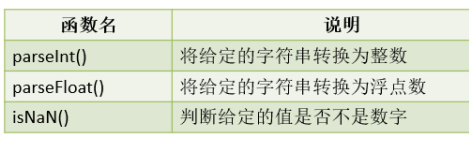
 2.数字相关函数
2.数字相关函数
 注:
1.在JavaScript中,parseInt函数能够将以数字开头的任意字符串转换为整数
2.在JavaScript中,parseFloat函数能够将以数字以及’.‘号开头的任意字符串转换为浮点数
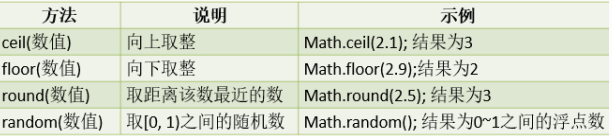
3.Math类
注:
1.在JavaScript中,parseInt函数能够将以数字开头的任意字符串转换为整数
2.在JavaScript中,parseFloat函数能够将以数字以及’.‘号开头的任意字符串转换为浮点数
3.Math类
 注:random()不用传数值
注:random()不用传数值
2.自定义函数
function 函数名(参数1, 参数2, ... , 参数n)
{
//JavaScript语句
return 返回值; //需要返回值时使用return关键字返回;不需要时,不写return语句即可。
}
//函数调用
函数名(参数值1, 参数值2, ... , 参数值n);
注:在JavaScript中,一个函数的返回值也可以是一个函数
function calculate(a, b, c)
{
let result = a * b;
return function (d)
{
return result + c * d;
}
}
注:
1.此时需要注意的是,calculate函数执行后得到的结果是一个函数,也就是说,在JavaScript中,
2.变量可以存储一个函数,这种情况,我们把这个变量当作函数使用即可
例.
let s = calculate(1, 2, 3);
let num = s(4); //再次调用函数,得到计算结果
console.log(num); //14
//闭包
let n = calculate(1, 2, 3)(4); //函数调用
console.log(n) //14
元素事件与函数

注:input基本可以替代change的所有应用场景,如select以及